Nice to have you here.
Submitting Interactive Fiction Proposals to sub-Q Magazine
2017-12-26 · by Stewart C Baker
tagged Blog / Tutorials
Got a great story you want to see made into a piece of interactive fiction, but terrified of learning how to code? No sweat! This blog post will walk you through the process of creating an interactivity proposal for a completed short story.
What is an interactivity proposal? Simply put, it’s a document that includes the complete prose of your story plus an explanation (graphical, textual, or otherwise) of how it could be transformed into a piece of interactive fiction.
What is interactive fiction?
That’s a more difficult question: As the annual Interactive Fiction Competition notes, the meaning of the phrase is “subject to changing context and culture”. Interactive Fiction lives at the intersection of the game and the story, of the reader and the player, of the analogue and virtual. Something like that, anyway. There are plenty of great resources on our “Ideas and Resources” page.
What matters to you, would-be Interactive Fiction author, is that we’re happy to find someone to make your story interactive for you, so long as you can give us a clear idea of how it would be done.
First, though, we want to see the story you’re submitting. We prefer submissions to follow Standard Manuscript Format (SMF), although we have a preference for Times New Roman over SMF’s usual Courier. And–as you can see from this sample proposal–we’re a bit more open to seeing links and other kinds of special formatting, as well.
What else is important for a sub-Q submission?
- Your story should be no more than 5000 words across all possible playthroughs, and no more than 3500 words on a single playthrough.
- Our minimum wordcount is 1000 words.
- We prefer 1st and 3rd person point of views, and stories that show the reader things they’ve never seen before.
- sub-Q‘s submission process is anonymous. After you’ve put your proposal together, you should make sure you’ve stripped any identifying information from your file.
- We particularly love seeing submissions from creators of color, creators with disabilities, and creators from the QUILTBAG community, and encourage you to include that information in a cover letter if you feel comfortable doing so. Note that cover letters are only visible to the editor-in-chief, and self-reporting of this nature is entirely optional.
To review, then, the first part of your interactivity proposal is your completed story, in a reasonable approximation of SMF, and otherwise meeting our guidelines.
Now let’s move on to the actual proposal part of your submission, where you’ll tell us in as much detail as possible how the story can be turned from prose to a dynamic piece of interactive fiction.
Interactivity Proposal
Your interactivity proposal can be included at the end of your completed prose in a single document, or you can use a number of separate files and compress them all into a single *.zip file for submission when you’re done.
There are a million ways to describe how a piece of text can be made interactive, and a lot of how you proceed at this point is going to depend on your story, your vision for its interactive future, and whether you’re a textual thinker, a visual thinker, or some other kind of thinker. (Submissions which involve punching the editors to prove a point about ‘tactile thinking’ are unlikely to be well-received.) If you have art you’d like to use with the story, either as a cover or internally, please include that as well, with the permission of the artist if the art is not yours.
Interactivity proposals can be as simple or as complicated as you like, so long as they let us know how a story might be turned into a piece of IF.
Describing Interactivity
Written Description
Basically, think about what best defines your vision for your story’s interactivity and run with it.
For example:
My story “Interactivity Proposal for Sub-Q Magazine” is the riveting tale of how to submit a complete short story to Sub-Q magazine for consideration without making it interactive first. The story would be displayed one paragraph at a time, with a link at the end of each section asking the reader if they have learned how to format an interactivity proposal yet or not.
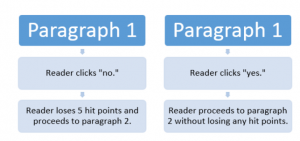
Each time the reader clicks “no,” they lose five hit points before progressing to the next paragraph. When the reader runs out of hit points, the game is over and they receive the “ultimate rejection” ending. If the reader makes it to the end of the game without running out of hit points, they receive the “successful submission ending.”
Flowchart
Since many pieces of Interactive Fiction involve “rooms” (literal or otherwise), flowcharts are an easy way to visually describe how your story connects. If you have a recent version of Microsoft Word, you can create a flowchart using the SmartArt tool. There are also flowchart templates online for various word processors or graphical editing programs, as well as online programs like http://moqups.com. Hand-drawn flowcharts are fine, too, so long as you write neatly!
Other Diagram
There are many other kinds of diagram that lend themselves to describing interactivity. Tree diagrams, hierarchies, UML activity diagrams, etcetera. As with flowcharts, many of these can be created natively in the more recent versions of Microsoft Word by using the SmartArt tool, created from templates online, or hand-drawn and scanned in.
Links to Examples
It can sometimes be helpful to provide a link to an example piece of Interactive Fiction that you think would be a good model to use for your own.
For example:
Because of the untrammeled genius of my creation, the best way to represent it as a piece of interactive fiction would be to transform it into an HTML-5 compliant version of Rick Astley’s “Never Gonna Give you Up” that hijacks the player’s browser and computer so that they can never, ever, ever, turn it off. (link) (P.S. I warned you.)
Photoshop, Drawings, or Other Mockups
If you’re a visual person, or your and words just won’t cut it, feel free to include mockups of what you think the finished piece of interactive fiction could look like. Programs that can be used to create mockups include Photoshop, GIMP, MS Paint, and good old-fashioned pencil-and-paper.
Audio and Video Files
Likewise, if your vision contains audio-visual materials, letting us see those will go a long way to showing us what your finished piece might be like.
Send Us Your Work!
Of course, the above methods are only examples. The number of ways you can format an interactivity proposal are limitless. If you have an idea that doesn’t seem to fit any of the methods above, and it describes your ideas clearly and in detail, go for it!
Regardless of the method(s) you use to describe how your story might be made interactive, the important thing is to provide sufficient detail for (1) our editors to envision your story as a piece of Interactive Fiction and (2) a coder to transform your story into it upon acceptance. So, for example, don’t say “When the player dies the screen changes.” but “If the player reaches zero hit points, the screen fades slowly to black.”
At the same time, you don’t want to provide too much detail. Strive for a balance of utility and clarity. Again, aim for “If the player reaches zero hit points, the screen fades slowly to black.” and not “If the variable hit points is reduced to zero by the function called minusHitPoints, then the game calls the function fadeToBlack which uses JavaScript to apply an absolutely positioned DIV with a black background-color and 0 opacity tag over the game screen and animating this element’s opacity to 1 with a 5000ms delay.” (Honestly, if that sentence makes sense, you’ll probably do just fine making the story interactive on your own!)
Of course, exceptions always apply. If there really is one super-specific technique that you think would be crucial to your story’s success as a piece of interactive fiction, definitely mention that, as well as where you heard of it and why you think it would be helpful.
One other important thing to keep in mind is that your proposal should be within the bounds of the reasonably possible. Don’t request things like a story hijacking the user’s net-activated toaster and reprogramming it to print images of Mahatma Gandhi on the next delicious bread product they insert, for instance. There’s a limit to what we can achieve.
It’s also useful to let us know if you’re willing to take a crack at the interactivity yourself upon acceptance or if you’d rather have Sub-Q staff do the leg-work. (Note that we do pay an additional per-word amount for interactivity.)
Once you’ve bundled your proposal together with your story’s completed prose, the only thing left to do is submit it.
We look forward to seeing your work!
Pingback: Announcing Sub-Q Jam, a Game Jam and Limited Submission Window from sub-Q Magazine! - sub-Q Magazine